Case Study
UCLA Digital Library
Can a research library work for professional researchers AND undergrads?
February, 2019
Team Lead, Designer

Goals
1. Take off the shelf digital library tools and create something UCLA could own and take pride in
2. Give UCLA’s digital library a user friendly sheen to encourage undergraduate use
3. Maintain the quality of information and conventions that made the digital library a valuable tool for professional researchers
4. Deliver a dev ready backlog with stories for three phased homepages, each corresponding with progress through the project - in a project timeline of one month.
5. Meet AAA WCAG accessibility standards
Why?
UCLA has a world class digital library, with a huge amount of collections available to explore and learn from online. However, because the interface hadn’t been updated since around 200?, all that information was difficult to find and use. What could have been a learning tool teaching students to reference and cite firsthand sources was being supplanted by Wikipedia. In order to serve its mission we would need to create a web presence system that worked for in-depth and in-person researchers and dilettantish students alike.

How
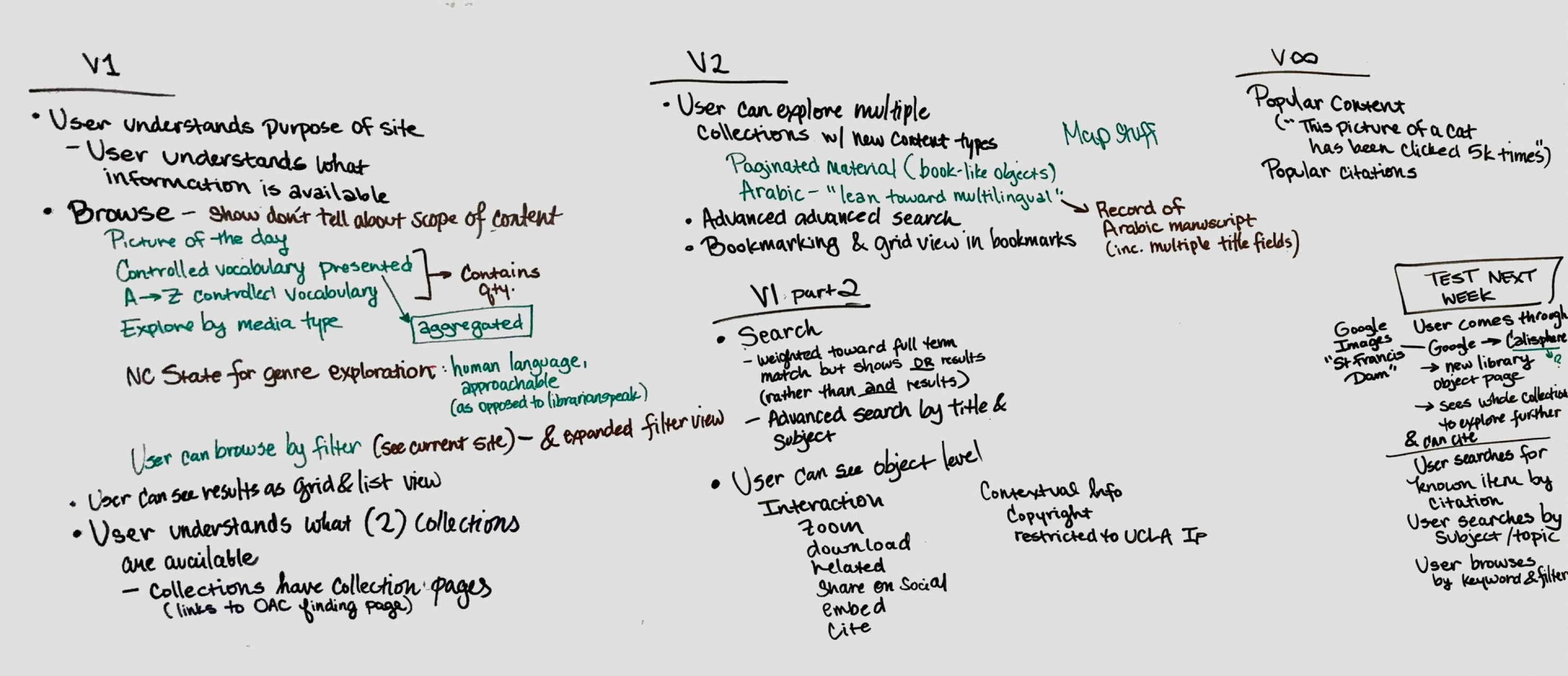
We had 1 month from kicking off the project to presenting final wireframes, with 4 key review dates and a phased launch. We needed to create an MVP site that could showcase a very small amount of properly tagged and uploaded collections and a final site which could support hundreds of collections.
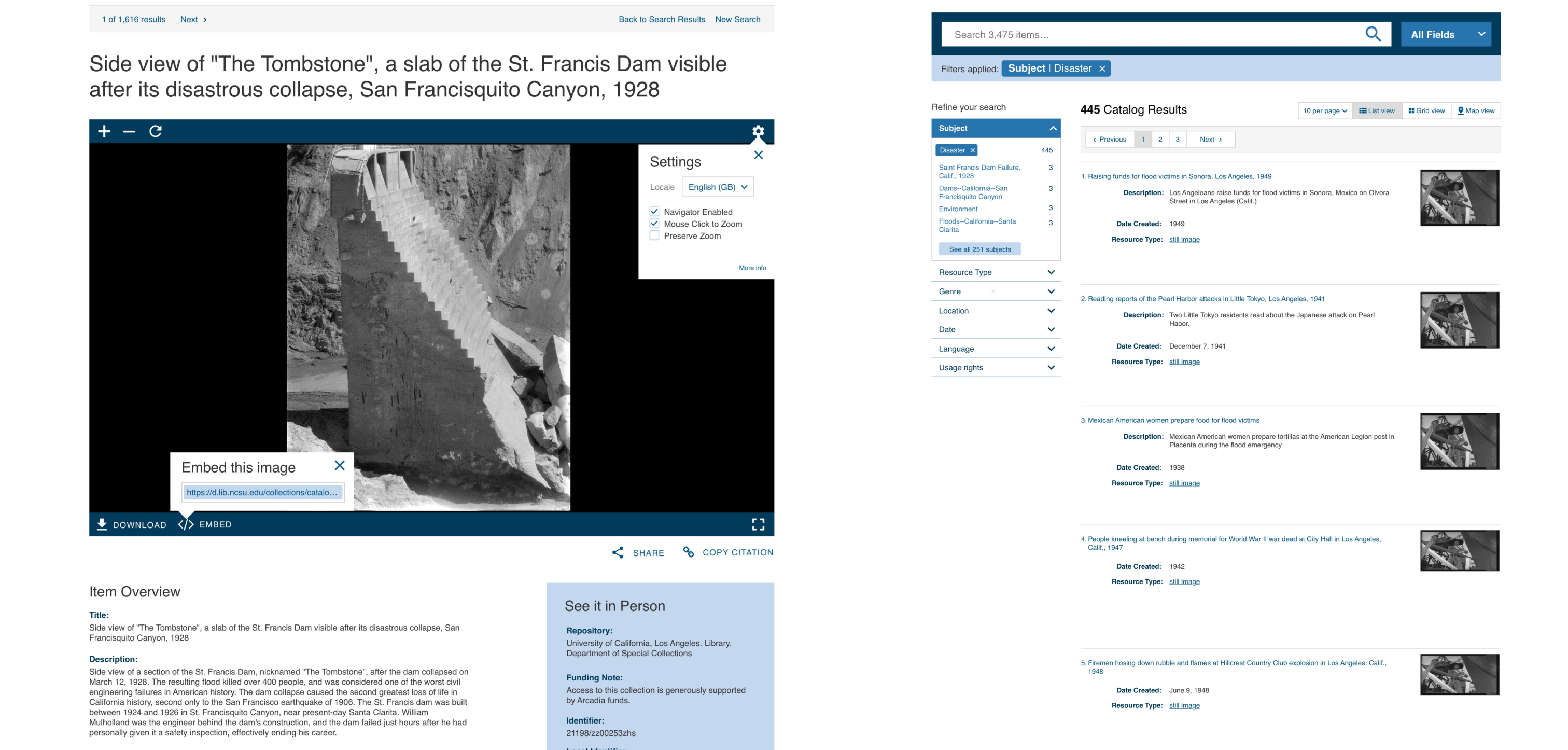
We began by running kickoff, including exercises to understand the relative priorities, the perceived risks, and the competitors. We discovered our key stakeholders were at odds. Some stakeholders were trying to reach undergraduate students with a vision for the library as a a tool for enhanced media literacy. Other stakeholders served the researchers who relied on UCLA’s digital library to publish - and who would prefer collections to be less searchable so their findings were more unique. The final product needed to be compelling enough for undergraduates to explore, but with enough depth for professional researchers. We worked with the internal team to rearrange the information hierarchy of result pages, making it so the most immediately relevant information was at the top, and split the page into two columns - one designed to give relevant information to undergrad students and one to researchers who would be looking at it and trying to access it on site.

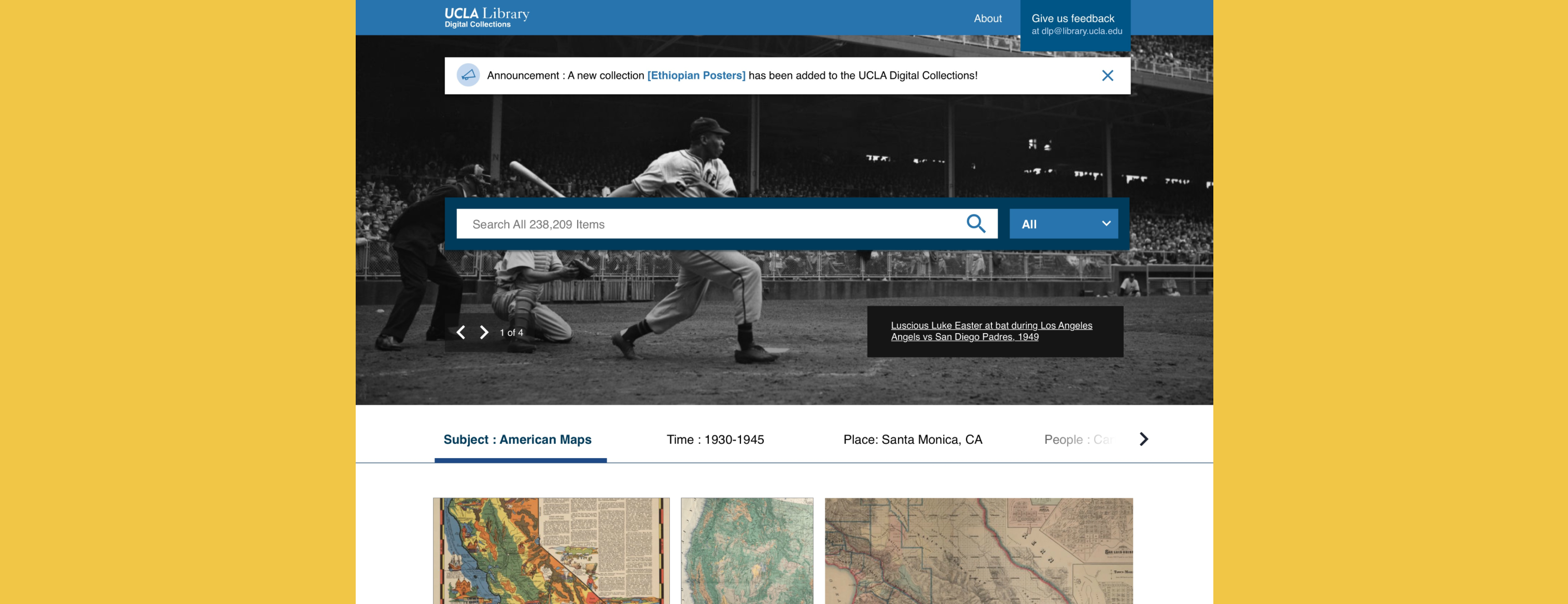
We used Bootstrap 4 to retheme a Project Blacklight installation. In order to develop quickly, we used as much of Blacklight's native functionality as we could, with a key difference - since UCLA has a large body of collections (research materials on a specific subject, often donated by benefactors), we wanted showcase those and encourage browsing and discovery. I was focused on creating a pattern library and coordinating research while Lo Wheelwright, the other designer on the project, created a WCAG compatibility checklist, and assigned accessibility tasks to dev and design. She also made the final homepage design, which is now up and running.
