Case Study
The Player's Guide to Shakespeare
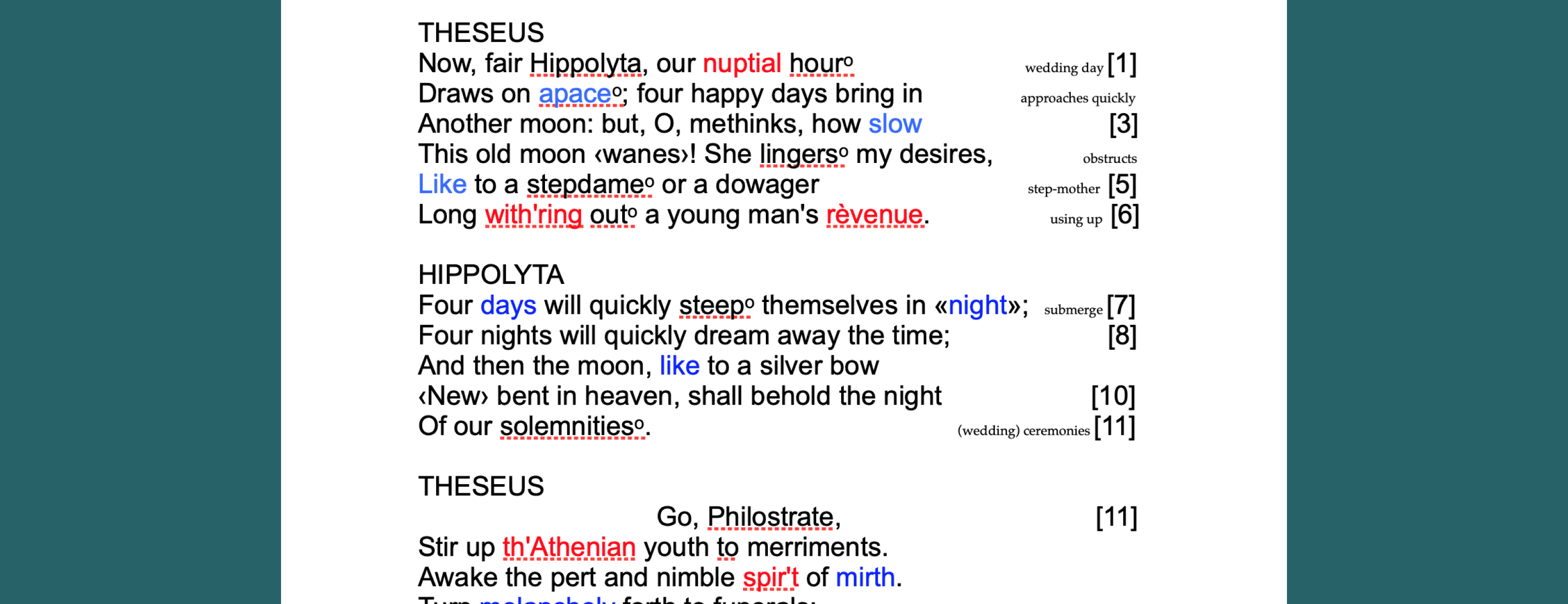
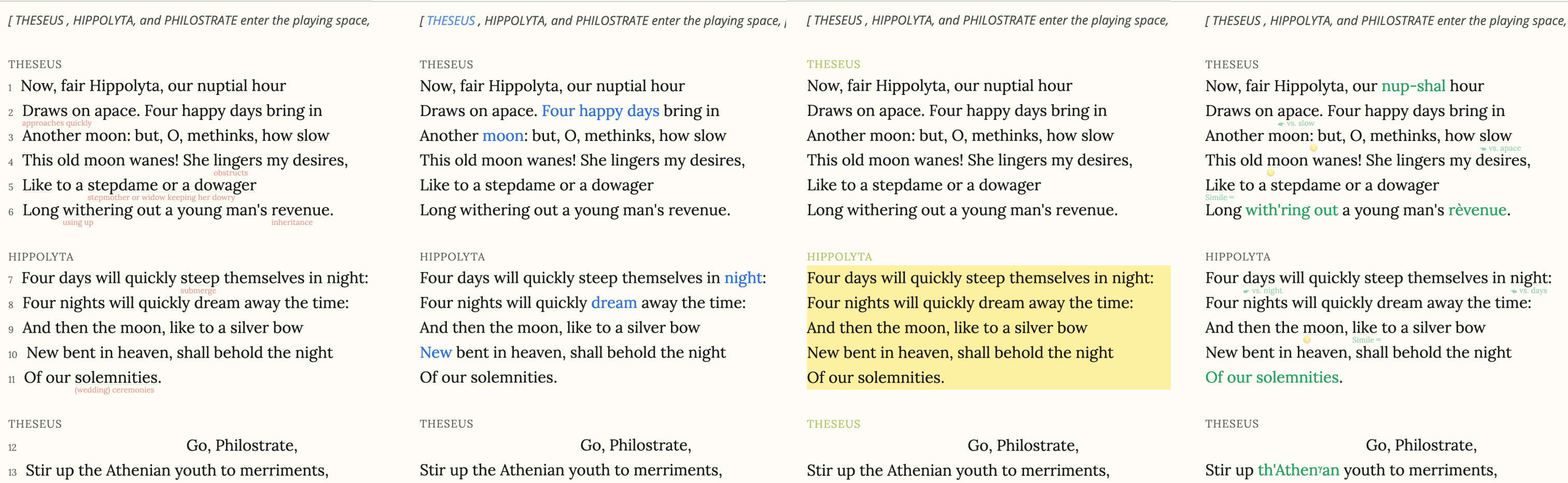
What does reading Shakespeare look like when removed from the conventions of the written page?
2013—2021 / Designer, Developer / Mobile Web

Goals
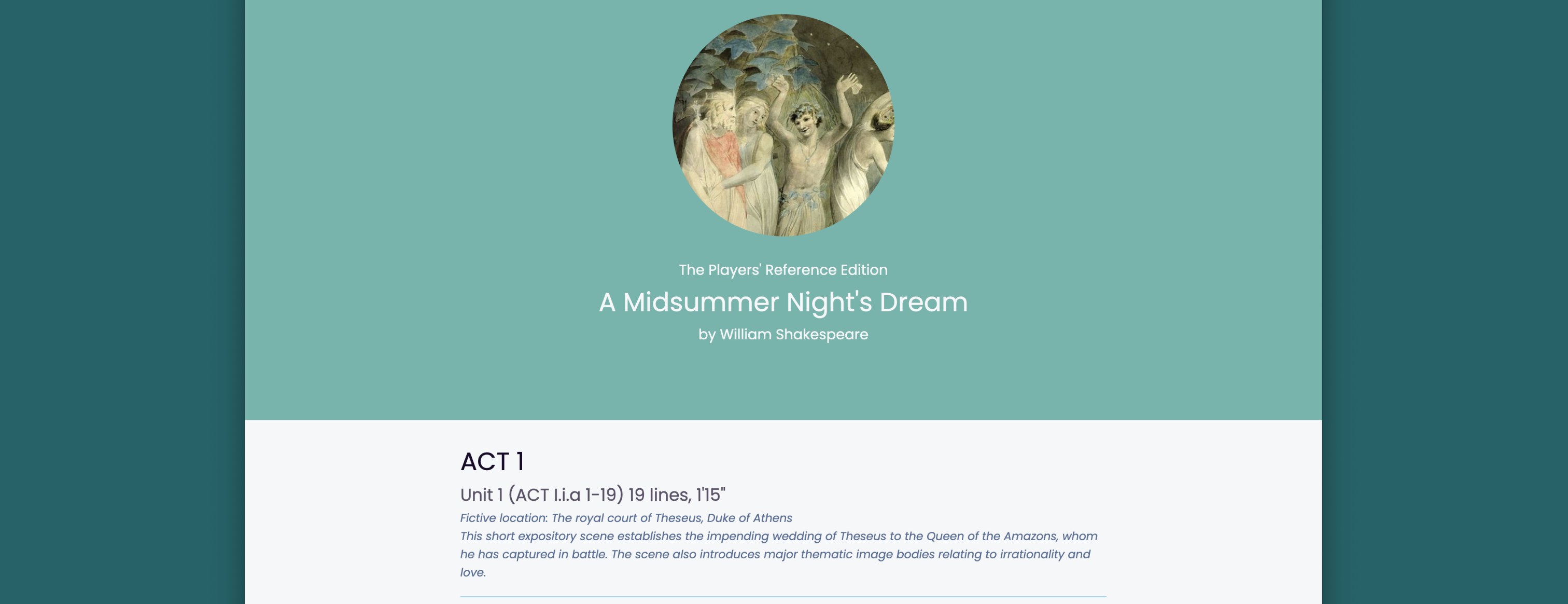
1. Create a single edition of A Midsummer Night's Dream for readers and performers with different relationships to Shakespeare.
2. Match the final result to the actual needs of the theater - quick to reference and functional in rehearsal rooms with spotty wifi.
3. Build a back end interface to add editions of additional plays in the future.
How
This is an ongoing side project with Kurt Daw, a professor at San Francisco State University - who happens to be my father in law. We started in 2013, working into the night after family dinners discussing different user needs and UX paradigms that could meet those needs. At the time, the goal was not just to design the site but to improve my front end development skills. I coded the site up as a live demo using jquery and css with the intent of showing it as a proof of concept to attract a developer. Kurt fleshed out the original demo and it continued to get traction in academic circles. Finally in 2021, I decided to learn enough PHP to code the backend myself in order to support an upcoming edition of Romeo and Juliet.
A new version is in active development, but here's the original prototype.

Result
It won awards! It was a featured project in the (juried) Shakespeare Association of America Digital Salon in April 2015, and a juried "demo project" at the Association for Theatre in Higher Education annual conference, in August 2019.